CMS+ Search+
Search+ adds real-time search to your Framer projects, instantly filtering content in selected Collection+ components as users type. It can search all text CMS fields or specific ones you choose, making it a flexible tool for quick and efficient content filtering.
Key Features
Search across multiple Collection+ components.
Search within all supported fields, or select ones.
Currently, Plain Text and Slug CMS fields are supported.
Controls
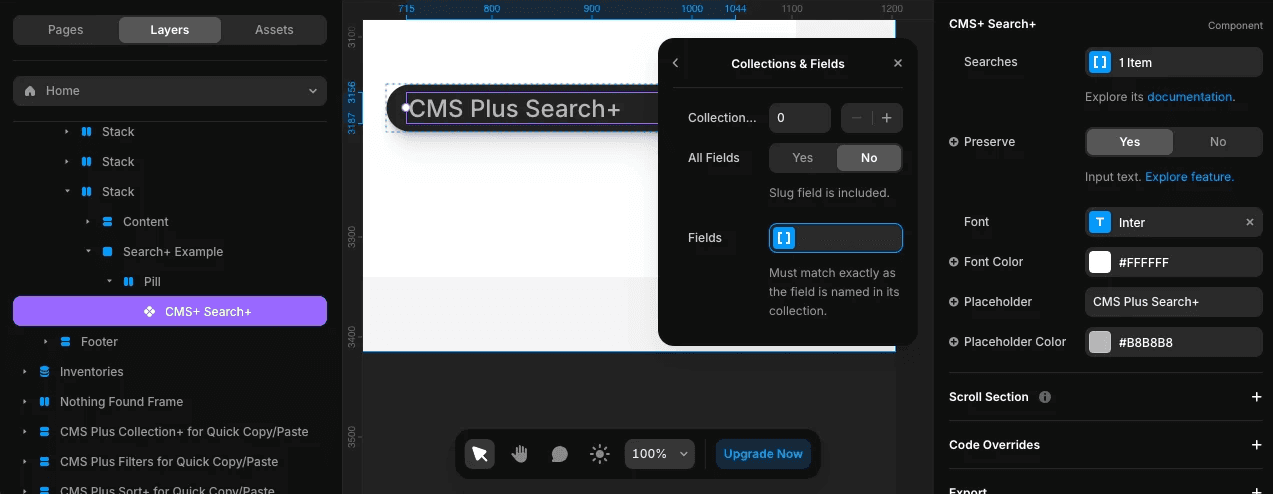
SearchesA list, each item contains these sub-controls:Collection IDUse the sameIDnumber as the Collection+ you want to link. Set up your Collection+ first.All FieldsBy default, search across all supported CMS fields.FieldsIf not searching across all fields, list select CMS fields.
PreserveEnable autofill if input text exists. Read more about preserving.FontSet the font styles.Font ColorSet the color of the user input.Placeholder(Optional) Display custom text if input is empty.Placeholder ColorSet the color of the placeholder text.onInputoptional property accessible via a code override. See Developer API section below.
Step-by-Step Setup
Insert onto your page.
Add items to
Searches.Set the target
Collection+ IDnumber.Choose to search within
All Fields, or not.If not searching within all fields, add items to
Fieldsfor select ones.
To remove an item from a list, simply right-click on it.
Configure the rest of the controls to complete.
Developer API
The onInput prop lets you pass a custom function to capture and respond to changes as a user types in the input field. It receives the same onChange event that a native HTML <input> would.
This is useful if you want to implement custom logic with the user's input. If you are new to code overrides, visit Framer's documentation https://www.framer.com/developers/overrides-introduction. Here is a basic example:
Creative Use Case
Search+ can be added to any frame and fully customized to match your design vision. For example, you can pair it with a CMS Plus Clear+ component to create a fully custom, functional search bar. Clear+ can be configured to target the same Collection+, allowing users to perform real-time searches and easily clear results—all within a design that’s uniquely tailored to your project.