CMS+ Your Design Components
If you've used custom toggles or switches in Framer, you're familiar with how clicking them triggers variant transitions. CMS Plus components can be configured to trigger within your variants.
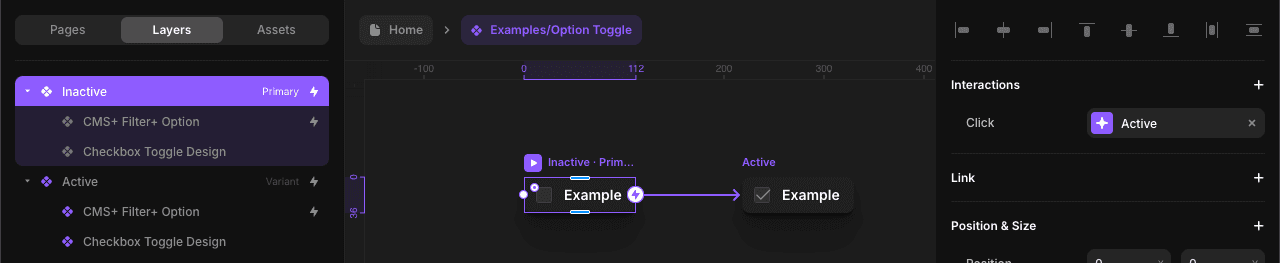
Wrap Them Together
In this example, we’re combining a Filter+ Option with a custom toggle component by nesting them inside a new component. Once nested, you can configure this new component just like any other.

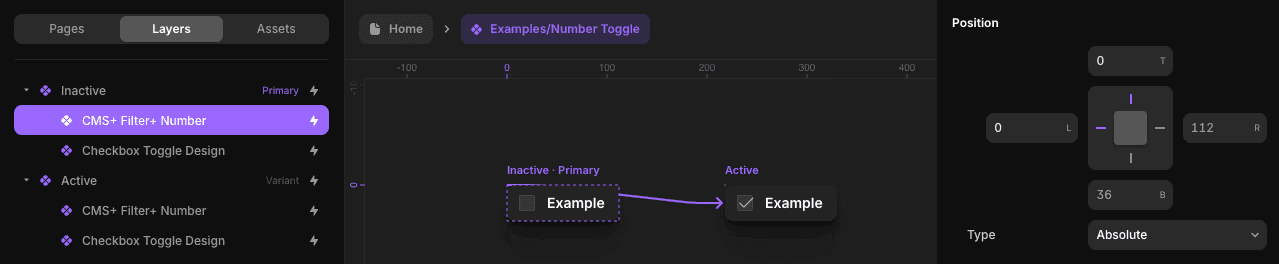
Positioning Invisible Components
Most CMS Plus components are invisible, but Framer still detects them and it may affect your layout. To avoid this, set the component’s position to absolute and anchor it to a corner if needed.