Preserve States & Syncing
One of the best features of CMS Plus is its ability to preserve states as visitors navigate your site. This means their selected filters, sorts, and searches stay intact, ensuring the right variants are displayed without interruption.
How It Works
CMS Plus offers an optional Preserve control that makes this possible. When enabled, it automatically transitions your components (like a CMS Plus inside a design component) to the correct variant.
To make this happen, you'll link unique CMS Plus interactions to define which variant to display. Each interaction serves a specific purpose, depending on the component. Here's a quick overview:
Filters+
Link variants to show when a filter is active or inactive. Perfect for use with Clear+—watch all your buttons automatically switch off!Search+
Automatically stores typed text and autofills it on reload.Sort+
Detects and remembers the selected sorting order.Count+
Shows different variants based on whether results are zero or not.
Explore the full suite of CMS Plus components to see how these interactions work together to deliver a seamless experience
Unique Interactions for Syncing
Here are two examples using any Filter+, and Sort+.
Important!
These interactions are essential for syncing to work when Preserve is enabled. They are only needed if you're using CMS Plus inside your custom components.
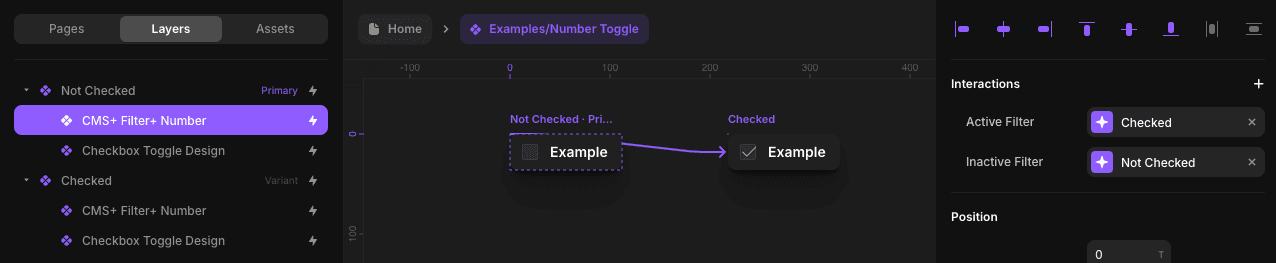
Filters+
Active FilterInteractionInactive FilterInteraction
In the example below ↓ for CMS+ Filter+ Number, we've added the interactions. When this filter is active, it should sync to our variant named "Checked", and when this filter is inactive, it will sync to the "Not Checked" variant.

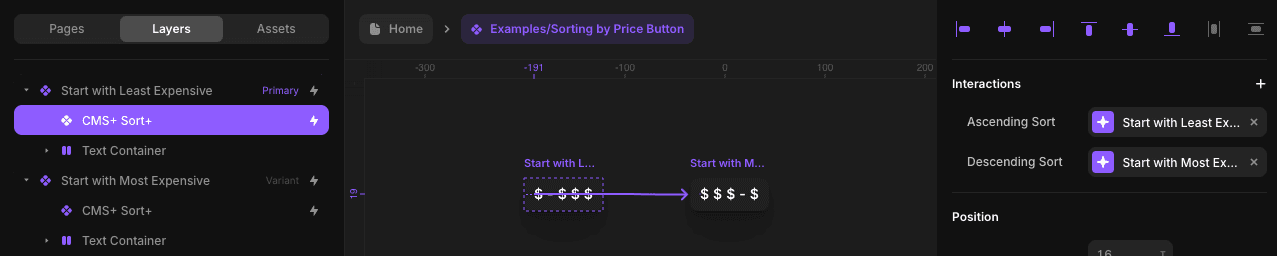
Sort+
Ascending SortInteractionDescending SortInteraction
In the example below ↓ for CMS+ Sort+, we've added the interactions. When the collection's order direction is ascending, it should sync to our variant named "Start with Least Expensive", and when the order direction is descending, it will sync to the "Start with Most Expensive" variant.

Why Use Preserving & Syncing?
This feature is particularly valuable for:
E-commerce sites where users may want to maintain filters while browsing across categories.
Content-heavy sites where search preferences enhance user navigation.
On a portfolio or listing site where users can preserve the sorting direction.
The preserve feature adds a seamless layer of functionality to CMS Plus, ensuring components stay in sync as visitors explore your site. By maintaining consistent states, it enhances both usability and the overall browsing experience.